

Download wordpress into pdf chapter by chapter - consider
Jack Dougherty
Hint: Point other readers to any section of this page with the URL + #hashtag of the header keyword. Example:http://epress.trincoll.edu/webwriting/chapter/how-to-publish-on-wordpress/#profile.
 I designed this tutorial for my students to post their web essays on the WordPress.org multi-site platform hosted by Trinity College, known as Trinity Banter (http://commons.trincoll.edu). The general concepts and steps may be similar to other self-hosted WordPress sites. See also the Trinity Commons Getting Started support page.
I designed this tutorial for my students to post their web essays on the WordPress.org multi-site platform hosted by Trinity College, known as Trinity Banter (http://commons.trincoll.edu). The general concepts and steps may be similar to other self-hosted WordPress sites. See also the Trinity Commons Getting Started support page.
 WordPress is an easy-to-learn, open-source platform for sharing content and receiving comments on the web. It is the most popular blogging tool, used by nearly one-quarter of the 10 million most popular sites on the web as of January 2015.[1]Learn the difference between its two flavors:[2]
WordPress is an easy-to-learn, open-source platform for sharing content and receiving comments on the web. It is the most popular blogging tool, used by nearly one-quarter of the 10 million most popular sites on the web as of January 2015.[1]Learn the difference between its two flavors:[2]
- WordPress software can be freely downloaded from WordPress.org, and is the most flexible option because you can install plugins to expand features and upload themes to modify its appearance. But you must host your WordPress site on a server (called “self-hosting,” even if you don’t do it yourself). Hosting may be provided by your academic institution (such as the Trinity College Banter platform), or you can rent space and a domain name from an internet service provider, such as Reclaim Hosting for $25/year.
- WordPress.com is a freemium hosting service for your site. Anyone can sign up for a free account and receive a site with this domain format: http://USERNAME.wordpress.com. But the free service inserts advertisements on your site, and does not support plugins, unless you pay the premium subscription.
While much of this tutorial addresses both versions, some steps apply only to self-hosted WordPress.org sites.
Banter: Request your own Trinity WordPress site
Trinity’s WordPress platform, Trinity Banter (http://commons.trincoll.edu) enables students, staff, and faculty to easily post content onto the public web, either on their own personal site, or a class or organizational site. To request your own site, click the link above, go to “How do I begin?” and fill out the online form.

Request your own Trinity College WordPress site
Dashboard: How to log in and navigate
If you are enrolled in one of my classes with a WordPress site, I have already arranged for you to have an account with authoring privileges. After you log in, go to your Dashboard, navigate to your Sites, and select our course.

Login to Trinity Banter Dashboard
In the Dashboard, the most important menu items are:
- My Sites – to select a site and visit its front-end (public) or back-end (Dashboard)
- Posts – to add new content or edit existing posts
- Profile – to modify how your name displays on your site, and to add biographical info

Three key features of the WordPress Dashboard
Profile: Choose how to display your name publicly
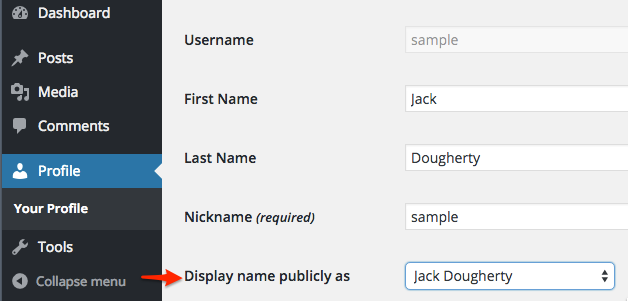
Go to Dashboard > User Profile settings, enter your first and last names, and choose how you wish your name to be displayed on the public web. I encourage (but do not require) students to use their full names.

Choose how to display your name
Also, if you describe yourself in the Biographical Info field, that content will automatically appear at the bottom of most posts, depending on the selected theme.
Make wise decisions about what you publish on the public web and read the “Public Writing and Student Privacy” policy statement for our course, or my broader essay on this topic.[3]
Posts: How to compose and categorize
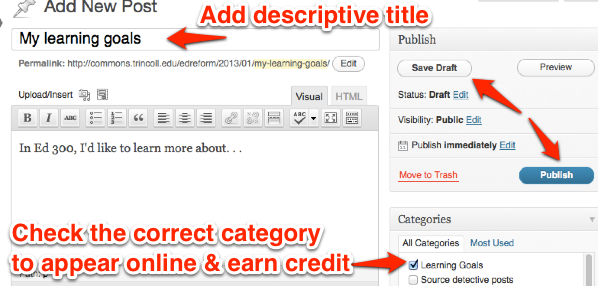
Click “Add New Post” to open the WordPress editor. Add a descriptive title, type or paste in your content, and check the correct category (listed in the syllabus for each assignment) for your post to appear in the proper place on the class website and earn credit. Click “Preview” to see how it looks. Click “Save Draft” while working on your post, and “Publish” when it’s ready to appear on the public web.

Creating your first post
To encourage others to read your post, copy its unique web address (on the public front-end) and circulate via email, social media, or as a link on your resume.
Wordcount: Keep Track of your writing in WordPress
When I assign a maximum word count for a web essay, always check the WordPress indicator, which may vary from your word processor.

Your mileage may vary.
Links: How to insert in your post
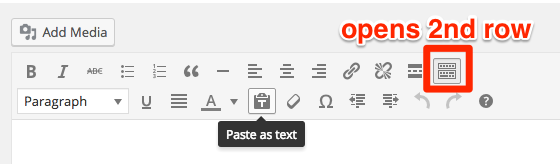
In the visual editor, click the “kitchen sink” button to reveal a second row of editing tools.

The magical “kitchen sink” reveals a second row of editing tools.
To insert a link, select some text and click the “link” button.

Select text and click the “link” button.
In the insert link pop-up, window paste or type in the destination link, and a quick title.

Insert link pop-up window.
Avoid forcing links to open in new tabs/windows. Nowadays I teach students to avoid checking the “Open link in a new tab/window” box in WordPress, because I learned that doing this creates serious problems for visually-impaired readers by forcing them into a new screen, with no option to use the back-button. Several web design guidelines, such as the W3C Working Group standards, recommend not checking that box.[4]. To learn more about this debate, see the angry comments directed at this person who posted the opposite advice.[5]
Anchors: Add internal links to navigate multi-part essays
You may wish to add anchor links to help readers navigate in longer multi-part essays, such as this sample: Jump to the Profile section.
First, in the Text editor of the WordPress editor, type an ID inside any type of tag at your destination, such as the div tag below. (You also could do this inside a header tag (h1, h2, etc.).
Next, select some text and insert a hashtag link (such as #profile) that matches your anchor link, like this:

To point readers to an anchor in a different web post you’ve written, or share an anchor link via email or social media, type out the full link with the anchor hashtag, like this:
http://epress.trincoll.edu/webwriting/chapter/how-to-publish-on-wordpress/#profile.
Images: How to insert into your post
Before inserting an image, make sure you have the rights to include it and credit the original source. When writing about images that have been copyrighted by others, learn about “fair use” copyright guidelines andCreative Commons licensed material.[6]
To capture a screenshot from your computer, use the built-in commands for Mac (Shift + Command + 4) or Windows (Accessories > Snipping Tool), or download the free Skitch tool for easy renaming and resizing. To capture screenshots on other computers and mobile devices, see “screenshot” instructions on Wikipedia. Save images for WordPress in JPG or PNG or GIF format (not TIFF).
To insert an image, place the cursor in front of the paragraph where you want it to appear, and click the “Add Media” button.

Add Media button.
In the Insert Media pop-up window, either drag and drop your image, or select an existing image or URL in the Media Library tab.

Drag and drop your image here.
In the Insert Media editor, add a caption, select your alignment (for text wrapping, try “right”), and select a size.

Credit all sources in the Insert Media pop-up window.
To edit or remove an existing image, float the cursor over the upper-left corner and click the edit or delete icons.

To edit or delete an existing image.
Captions: Credit the source, with a link
Sometimes the best way to credit a image source is to insert a link inside the caption, which you may need to code manually. When uploading your media, write a simple HTML link tag in your caption in this format:
Here’s a simple example of the media view:

How to insert a linked caption for source credits
And here’s the result:

Video: How to embed in your post
Before embedding video, make sure you have the right to include it and credit the original source. When writing about video that has been copyrighted by others, learn about “fair use” copyright guidelines and Creative Commons licensed material.[7]
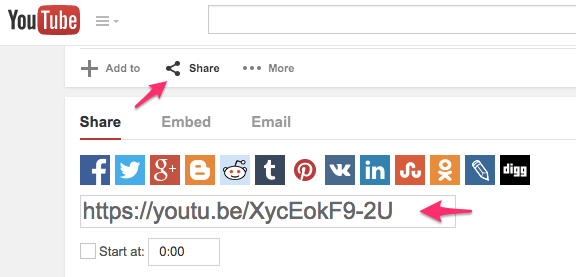
To embed a YouTube video, click the “Share” button on the video site to reveal its web link (and start time, if desired).

The YouTube share button.
Copy and paste the share link directly its own line in the WordPress visual editor. Credit the video source immediately below the link, like this:

Paste the YouTube link and credit the video source below.
To start the YouTube video at a specific time, check the “Start at” box to generate a link with a timestamp in minutes and seconds (for example, 1 minute and 50 seconds is displayed as t=1m50s), and insert directly into WordPress, like this:

YouTube video with start time in minutes and seconds
To embed a Vimeo video, use a similar method to the YouTube example above and insert the URL directly into your WordPress editor. To link to a specific moment in a Vimeo video, you must convert the time into seconds (for example, 5 minutes and 10 seconds = 310 seconds), and manually add this to the end of the URL with a #t (time) hashtag, like this:

Embed a Vimeo video to start at a specific time
PDFs: How to embed and display in your post
In my Trinity course sites, I have already installed and activated the Google Doc Embedder plugin, which is poorly named, but does an excellent job of displaying PDFs from internal or external URLs.
To embed an internal PDF that you will upload:
– Put your cursor anywhere in the WordPress editor window
– Click Add Media and upload your PDF file. On the Media Library screen, make sure that bottom-right corner points to its media link.
– After you click “Insert into post,” the plugin will automatically generate a shortcode in this format:
[gview file=”http://url.to/file.pdf”]
To embed an external PDF that resides elsewhere on the web:
In the WordPress editor, shift from the Visual to Text tab, and manually insert the shortcode in this format:
[gview file=”http://url.to/file.pdf”]
See additional setting options (such as display height, etc.) at
https://wordpress.org/plugins/google-document-embedder/faq/
iFrame: How to embed another web element in your post
I have already activated the iframe plugin in our WordPress course site, which allows authors to embed a live website (such as an interactive chart, map, or other website) inside your post.
To embed a Google Sheet in your post:
1) In your Google Sheet, File > Publish to the web. Click the Embed tab and the Publish button. Copy the iframe embed code that appears.

Publish a Google Sheet to the web and copy the iframe embed code.
2) In your WordPress visual editor, paste the iframe embed code. Modify the front and back ends to include square brackets, and remove the “/iframe” tag at the end, to match the format shown below.

Paste and modify the iframe embed code.
To see more examples on how to embed interactive charts and maps inside your WordPress post, see the “Publish” section of my other book, Data Visualization for All, at http://DataVizBook.org.
Endnotes: How to add Chicago-style endnotes
On my Trinity WordPress course sites I have already activated the Simple Footnotes plugin in the Dashboard, which allows authors to create interactive links to Chicago-style endnotes. Insert endnotes using this bracketed shortcode in the visual editor:
If you use the free Zotero tool to capture and cite sources, hold the shift key and drag items to insert as an endnote.
Bylines: Create custom bylines for co-authors
Some of my course assignments allow two people to co-author a web essay, and I have set up my WordPress course sites to accommodate this.
1) Compose the text on a platform that’s designed for collaboration, such as Google Documents, because WordPress was not designed for simultaneous authoring and editing.
2) One co-author should log into the WordPress site and create the post. When pasting text from Google to WordPress, click the Paste as Text button to avoid bringing unnecessary code into your post. (If you don’t see this button in the WordPress editor, click the “kitchen sink” button to open the second row.

The Paste as Text button in WordPress
3) In my Trinity WordPress sites, I have already activated the Custom Author Byline plugin, which allows you to override the default display of the single author’s name who created the blog post. Look for the Custom Byline field under the WordPress editor window. If you do not see it, go to the upper-right corner, click the “Screen Options” drop-down menu, and make sure that Custom Author Byline is checked to appear on your screen.

In the WordPress Screen Options, make sure Custom Author Byline is checked.
4) The names that you type into the Custom Author Byline will override the default single-author display, but the post can only be edited by one owner.

Look for the Custom Author Byline field below the text editor
Spam: How to protect your WordPress site
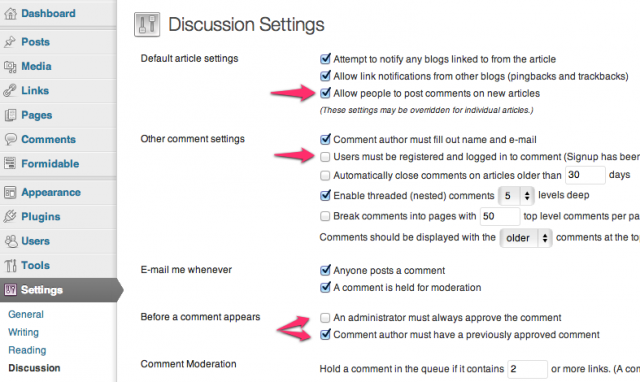
Some of my students who operate their own WordPress sites on the Trinity Banter platform have asked for advice about protecting themselves from spam comments. There’s a few settings you should check in your WordPress dashboard. First, look at Dashboard > Settings > Discussion and decide whether or not you wish to allow people to post comments, if they need to be registered, and if comments need to be moderated. Here’s what my typical settings look like, but you may wish yours to be different:

WordPress Dashboard Discussion Settings
Second, Trinity IT staff installed the Akismet spam-blocking plugin for all sites on the Banter network, so go to Dashboard > Plugins > Askismet Configuration to make sure it’s working properly. My typical settings appear as pictured below:

WordPress Akismet settings
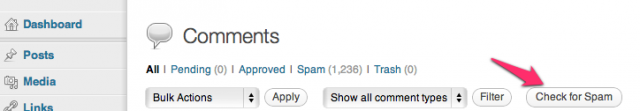
Third, you can manually run Akismet to check your existing comments for spam, which is faster than deleting them individually. Go to Dashboard > Comments > Check for spam.

WordPress Comments
If you continue to have problems with WordPress spam on your Trinity Banter site, contact the HelpDesk@trincoll.edu and/or speak with your instructional technologist.

-
-