
Think already: Blog users download file from google drive
| Blog users download file from google drive | |
| Blog users download file from google drive | |
| Blog users download file from google drive | |
| Blog users download file from google drive | |
| Blog users download file from google drive |
How to use Google Drive to share files in your blog
You can use Google Drive to store public files for download in your blog and also to store CSS and JS files that you can use in your blog’s template.
Since we migrated to Blogger, we had to deal with where we were going to store article attachments. Another concern was where to store the CSS and JS files that we use in our design.
Blogger doesn’t offer any storing space, but it turns out that Google Drive is perfect for both cases.
How to store files in Google Drive for public download
This is how we did it for article attachments:
- Create a new folder in Google Drive.
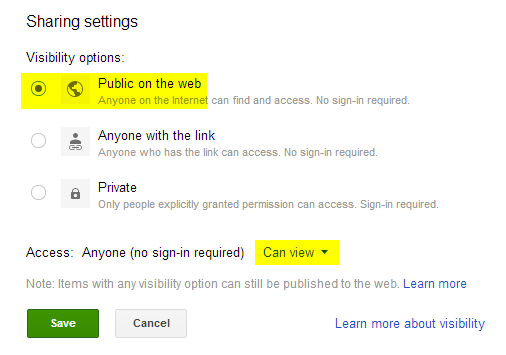
- Go to the sharing settings and change the visibility and access options.

- Set “Anyone with the link” and “Can view”.

- Place files in the shared folder, they will inherit the folder’s permissions.

How to get a download link for a Google Drive file
Now you can store files in the shared folder, but Google Drive doesn’t give you a direct download link, only a link to a Google Drive page where you can see the file.
To get a direct link for a Google Drive file do the following:
- Go to the sharing settings of the file.
- Copy the URL. It should be something like this:
- https://docs.google.com/file/d/0Bxp1PlM4alaxOTl6SFM1OTloUUk/edit?usp=sharing
- Extract the ID of the file.

- To get a direct download URL, build the following URL with the extracted ID:
- https://drive.google.com/uc?export=download&confirm=no_antivirus&id=0Bxp1PlM4alaxOTl6SFM1OTloUUk
- To get a link to open the file directly:
- https://drive.google.com/uc?export=&confirm=no_antivirus&id=0Bxp1PlM4alaxOTl6SFM1OTloUUk
How to store CSS and JS files in Google Drive for your blog
It turns out that you can store an HTML website in Google Drive. We used that functionality to store the CSS and JS files that we link to in our Blogger’s template.
How to host a website in Google Drive:
- Create a folder.
- Go to the sharing settings and change the visibility and access options.
- Set “Public on the web” and “Can view”.

- Place files (HTML, CSS, JS) in the folder.
How to link to HTML, CSS or JS files stored in Google Drive
Now that you’ve placed your website’s files in Google Drive, you can link to them in the following way:
- Go to the sharing settings of the folder.
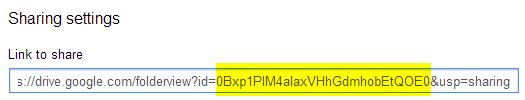
- Copy the URL. It should be something like this:
- https://drive.google.com/folderview?id=0Bxp1PlM4alaxVHhGdmhobEtQOE0&usp=sharing
- Extract the ID of the folder.

- Now you can link to the files by building a URL in the following manner:
- https://googledrive.com/host/0Bxp1PlM4alaxVHhGdmhobEtQOE0/style.css
- You append the ID of the folder and then the filename.
Conclusion
There are other alternatives besides Google Drive, but if you’re already using Blogger like us, using Google Drive to store files for your blog is pretty straightforward.


-
-
-