History!: Phantomjs download file path python selenium
| FREE Download PDF Stable Pretest Answers 6th Edition Book | |
| Minecraft emerald mod 1.12.2 download | |
| Easy download of iphone photos to pc | |
| Pc wont download videos from iphone | |
| Dotnet 1.1 download vista 32 bit free |
Selenium Headless Browser Testing: HTMLUnitDriver & PhantomJS
Selenium Web driver is a web automation tool which enables you to run the tests against different browsers. These browsers can be Internet Explorer, Firefox or Chrome. To use a particular browser with Selenium you need corresponding driver.
At test run, Selenium launches the corresponding browser called in script and executes test steps. You can see the browser and the test execution in action.
What Is Headless Browser?
A headless browser is a web-browser without a graphical user interface. This program will behave just like a browser but will not show any GUI.
Some of the examples of Headless Drivers include
- HtmlUnit
- Ghost
- PhantomJS
- ZombieJS
- Watir-webdriver
In this tutorial we will focus on HtmlUnit and PhatomJS
HTMLUnitDriver
HTML UnitDriver is the most light weight and fastest implementation headless browser for of WebDriver. It is based on HtmlUnit. It is known as Headless Browser Driver. It is same as Chrome, IE, or FireFox driver, but it does not have GUI so one cannot see the test execution on screen.
Features of HTML unit driver
- Support for the HTTPS and HTTP protocols
- Support for HTML responses ( clicking links, submitting forms, walking the DOM model of the HTML document etc.)
- Support for cookies
- Proxy server support
- Support for basic and NTLM authentication
- Excellent JavaScript support
- Support for submit methods GET and POST
- Ability to customize the request headers being sent to the server
- Ability to determine whether failing responses from the server should throw exceptions or should be returned as pages of the appropriate type
Steps to Use HTMLUnit Driver with Selenium
Step 1) In Eclipse, copy the following code. Add the standard selenium library files to the project. No additional jar files are required.
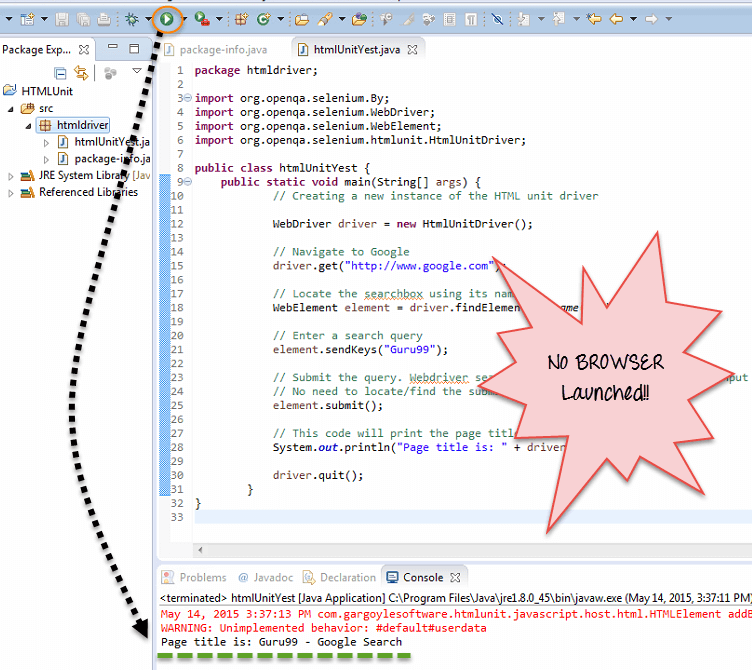
package htmldriver; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.htmlunit.HtmlUnitDriver; public class htmlUnitYest { public static void main(String[] args) { // Creating a new instance of the HTML unit driver WebDriver driver = new HtmlUnitDriver(); // Navigate to Google driver.get("http://www.google.com"); // Locate the searchbox using its name WebElement element = driver.findElement(By.name("q")); // Enter a search query element.sendKeys("Guru99"); // Submit the query. Webdriver searches for the form using the text input element automatically // No need to locate/find the submit button element.submit(); // This code will print the page title System.out.println("Page title is: " + driver.getTitle()); driver.quit(); } }Step 2) Run the code. You will observer no browser is launched and results are shown in console.

Benefits of Html Unit Driver:
- Since it is not using any GUI to test, your tests will run in background without any visual interruption
- Compared to all other instances execution is faster
- To run your tests through HtmlUnit driver you can also select other browser versions
- It is platform independent and easier to run several tests concurrently. Ideal for Load Testing.
Limitations:
- It cannot emulate other browsers JavaScript behavior
PhantomJS
PhantomJS is a headless browser with JavaScript API. It is an optimal solution for Headless Website Testing, access and manipulate webpages & comes with the standard DOM API.
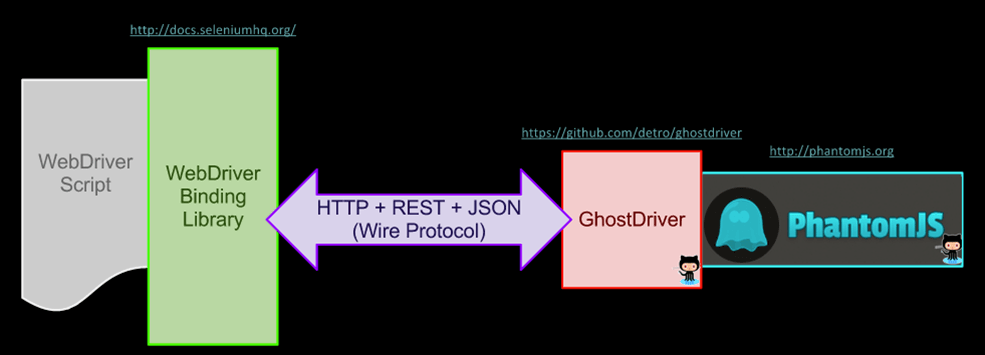
In order to use PhantomJS with Seleniun, one has to use GhostDriver. GhostDriver is a implementation of Webdriver Wire protocol in simple JS for PhantomJS.
The latest release of PhatomJS has integrated GhostDriver and there is no need to separately install it.
Here is how the system works-

Steps to run Selenium with PhatomJS
Step 1) You need Eclipse with Selenium installed
Step 2) Download PhantomJS here

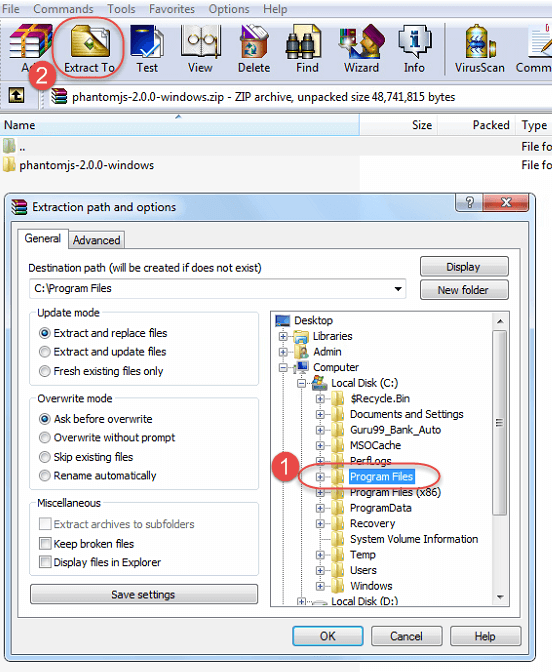
Step 3) Extract the downloaded folder to Program Files

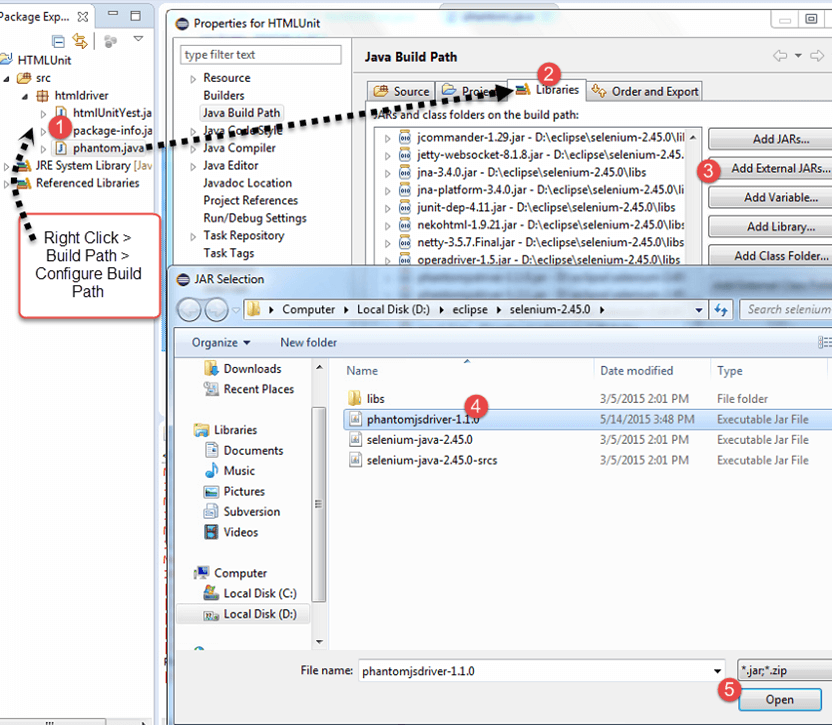
Step 4) Download the PhantomJS Driver from here. Add the jar to your project

Step 5) Paste the following code in eclipse
package htmldriver; import java.io.File; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.phantomjs.PhantomJSDriver; public class phantom { public static void main(String[] args) { File file = new File("C:/Program Files/phantomjs-2.0.0-windows/bin/phantomjs.exe"); System.setProperty("phantomjs.binary.path", file.getAbsolutePath()); WebDriver driver = new PhantomJSDriver(); driver.get("http://www.google.com"); WebElement element = driver.findElement(By.name("q")); element.sendKeys("Guru99"); element.submit(); System.out.println("Page title is: " + driver.getTitle()); driver.quit(); } }Step 6) Run the code. You will observe the output is shown in console and no browser is launched.
NOTE: At first run, based on your settings, you may get security warning from Windows to allow to run PhantomJS. Click on Allow Access.

Many organization uses Phantom.JS for various purpose, for example,
- Headless Testing
- Screen Capture
- Page Automation
- Network Monitoring
- To render dashboard screenshots for their users
- To run Unit tests on command line
- To generate employee handbooks from HTML to PDF
- Combined with QUnit for the test suite
Summary
To test application rapidly in various browsers and without any visual interruption, headless browser Testing is used. Due to its speed, accuracy and easy to access features, HTML unit driver and PhantomJS are gaining popularity for headless browser testing. By following some simple steps you get to know how easily these tools can be integrated with other tools and can execute the test code.


-
-
-